Sélection d’habillages graphiques personnalisables. Suite de la présentation des templates WordPress issus de la bibliothèque officielle.
 PackBlog thème « Modularity Lite »
PackBlog thème « Modularity Lite »
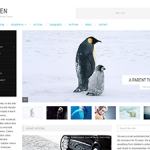
Thème orienté photo avec entête et fond modifiable. Les options permettent une mise en page 1 ou 2 colonnes, un message de bienvenue et un diaporama en page d’accueil.
 PackBlog thème « Oxygen »
PackBlog thème « Oxygen »
Un thème minimaliste optimisé pour mobile avec un design « Reponsive », orienté magazine. Un slider avec mise en avant des contenus and un page d’accueil mpersonnalisable, 5 zones de widgets et 3 menus.
 PackBlog thème « Pachyderm »
PackBlog thème « Pachyderm »
Un joli thème, graphique, plus fantaisiste et parfait pour un blog mais pouvant s’adapter aussi à un site pro. Design « responsive » permettant l’affichage sur écrans, tablettes et smartphones. Envore un très joli thème WordPress de Caroline Moore.
 PackBlog thème « Parabola »
PackBlog thème « Parabola »
Ce template vous offrira des possibilités sans fin. De nombreux paramètres vous laisse libre de personnaliser ce gabarit tout en pouvant choisir parmi des jeux de couleurs existants ou en inventant les vôtres de toute pièce. Des Sliders (diaporamas) et des Google Fonts pour vos logos, une bonne gestion des widgets. Le Responsive et les réseaux sociaux n’ont bien sûr pas été oubliés.
 PackBlog thème « Parament »
PackBlog thème « Parament »
Ce thème foncé peut convenir à différents objets de sites Web ou de blos. Entête modifiable, image de fond aussi. La version pleine page des gabarits permet l’affichage de photos en grande taille directement dans les pages du site. Par l’éditeur de WordPress Automattic.
Note à propos du terme « Responsive Web Design » : appelé aussi « Responsive » ou « Responsive design » ce terme anglais signifie un « habillage graphique adaptable » et désigne des templates graphique WordPress spécialement conçus et développés pour un affichage optimal sur les différentes interfaces. L’écran de votre ordinateur, une tablette type iPad ou un Smartphone (iPhone par exemple). Nul besoin d’installer un module de détection de votre appareil pour présenter une version allégée du site aux utilisateurs de smartphones, c’est tout le design du site qui s’adapte ! Faites un test en redimensionnant la fenêtre de votre ordinateur dans différentes taille (plein écran, la moitié, etc.) pour constater le résultat.